To comply with my non-disclosure agreement, confidential information and the interfaces have been edited. This case study reflects my own work and does not necessarily represent the views of the University of Huddersfield.
About
What is Coursefinder?
Coursefinder (courses.hud.ac.uk) is a web domain where users can search for courses, view course details, and apply for courses. It is an important online student recruitment window.
Why Coursefinder 2.0?
However, Coursefinder had poor user engagement after not being reviewed for seven years, which led to low student recruitment conversion.
Project Goals and Results?
This project aims to optimise Coursefinder's information architecture and visual designs to increase engagement and student recruitment. It successfully increased user engagement by 67% and student recruitment by 18%.
Video 1: User search for courses and view a course page on Coursefinder 2.0
Problems
-
Difficult to find information and apply for courses
-
Inconsistent or misleading visual communications

Graphic 1: Coursefinder 1.0 hero section
Interaction 1: Coursefinder 2.0 vs Coursefinder 1.0 search page
Design Process
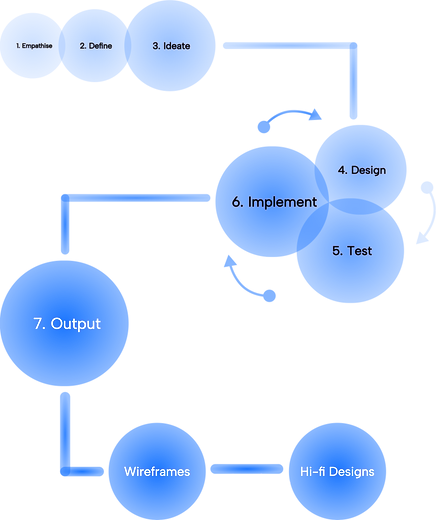
Design Thinking Methodology was employed to discover, understand, and resolve the problems.

Graphic 2: Design thinking methodology process for the Coursefinder project
Step 1: Empathise
To understand user needs and pain points with Coursefinder, content analysis and stakeholder focus groups were conducted.
The content analysis aimed to review issues within all types of web content of Coursefinder, including:
-
Textual: section hierarchy, copywriting, button texts.
-
Visual: typography, colour palette, icons, images, widgets.
-
Interactional: search function, navigation bar, CTA (Call to Action) buttons, hyperlinks, video autoplay, modals, and tab tables.

Graphic 3: Content analysis heatmaps generated by Microsoft Clarity
The stakeholder focus groups aimed to investigate further users' pain points, needs/expectations, goals, and motivations. Six focus groups were conducted for six student recruitment target markets:
-
Undergraduate
-
Postgraduate Taught
-
Postgraduate Research
-
International
-
Distance Learning
-
Degree Apprenticeships

Graphic 4: Screenshot of focus group notes being documented and saved on Teams
Step 2: Define
Based on the user data collected via content analysis and focus groups, six user personas and journey maps were created to define what problems there are to solve:
Carousel 1: User personas for six markets
Carousel 2: User journey maps for six markets
Step 3: Ideate
Next, the project team ideated solutions by prototyping information architecture and wireframes.

Graphic 5: Proposed information architecture for six markets created with Miro



Graphic 6: Proposed wireframes for six markets created with Figma
Step 4: Design
The project team created hi-fidelity designs based on the proposed information architecture and wireframes.



Graphic 7: Hi-fi designs of Coursefinder 2.0 created with Figma
Step 5: Test
User testing was conducted to ensure the designs meet user needs and business goals. Specifically, three types of testing were conducted:
-
Live testing: live webpages were tested by the project team on Browser Stack.
-
A/B testing: 1.0 and 2.0 live performances were compared on Crazy Egg and GA4.
-
Stakeholder feedback meetings: stakeholders were invited to give feedback to ensure the designs align with business goals.




Graphic 8: live testing on Browser Stack (top left), A/B testing on Crazy Egg (top right), A/B testing on GA4 (bottom left), stakeholder feed meeting notes on Teams (bottom right).
Step 6: Implement
The project team collaborated with the web team to implement the designs. Specifically we:
-
Ensured the designs are WCAG AAA compliant.
-
Communicated with the backend on Figma via the dev mode feature.
-
All project tasks are managed in a scrum/agile way with Microsoft Planner.



Graphic 9: WCAG compliance checks with Figma plugins (top left), backend coding (top right), and tasks being managed in the scrum environment (bottom).
Design Result
Interact with Coursefinder 2.0's designs in the laptop below!
Design comparisons (Coursefinder 1.0 vs Coursefinder 2.0)
Homepage


Search Page


Course Page


Impact
-
CRO: It successfully increased user engagement by 67% and student recruitment by 18% after redesign implementation.
-
Improved Consistency: Developed comprehensive design systems, user journey maps, and interaction flows that improved usability and supported scalability across university websites.
-
Advocated Accessibility: Championed WCAG accessibility compliance, embedding inclusive design practices that enhanced digital equity for all user groups.
Learnings
-
Conflict Management: When business and user needs are at odds, a designer should engage fairly and empathetically with all stakeholders to comprehend priorities and facilitate negotiations aimed at achieving common objectives.
-
Proactive Communication: It is extremely important within a large organisation to communicate proactively with stakeholders to plan meetings and update them on the project's progress.
My Team

Team having lunch together
(Sorry Will, a great colleague sacrifices for the team's best photo.)

Previous team manager Sarah leading a workshop

